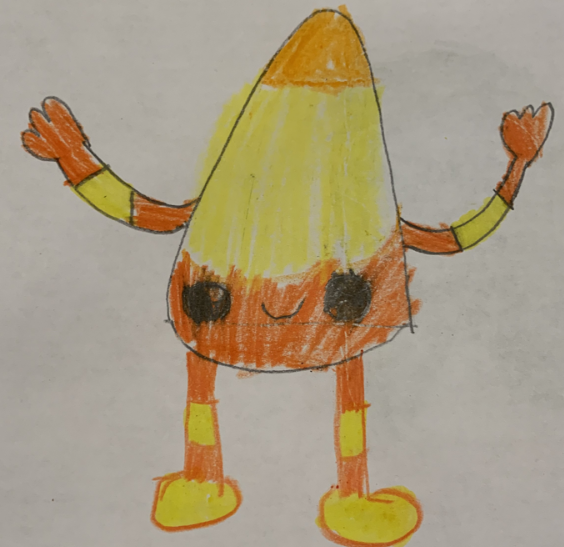
Animated Drawings
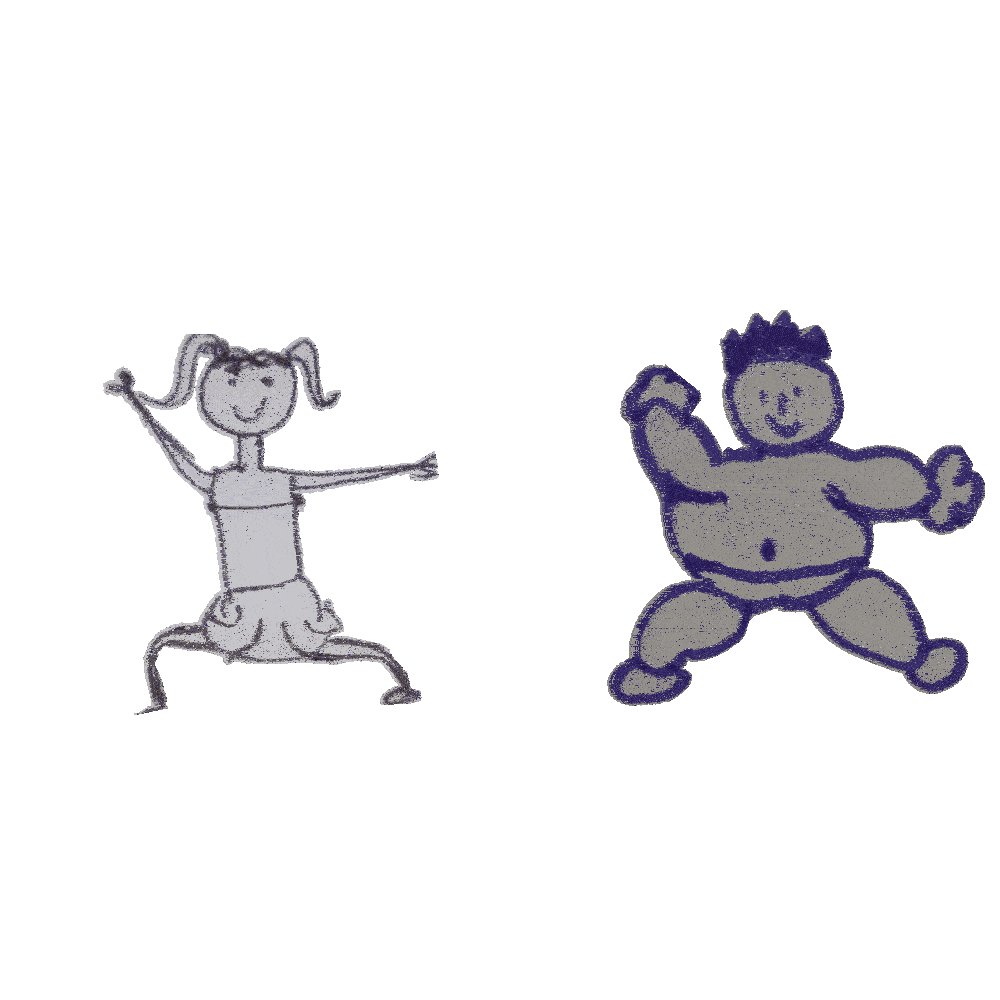
Create animations starring your own drawn characters. This is an implementation of the algorithm described in the paper, 'A Method for Automatically Animating Children's Drawings of the Human Figure'.
Animated Drawings
This repo contains an implementation of the algorithm described in the paper, `A Method for Automatically Animating Children's Drawings of the Human Figure' (currenly under peer review).
In addition, this repo aims to be a useful creative tool in its own right, allowing you to flexibly create animations starring your own drawn characters.
If you do create something fun with this, let us know! Use hashtag #FAIRAnimatedDrawings
Installation
Installation is quick and easy! You can install with these simple commands:
git clone https://github.com/facebookresearch/AnimatedDrawings.git
cd AnimatedDrawings
pip install -e .
See the README for more details.
Using Animated Drawings
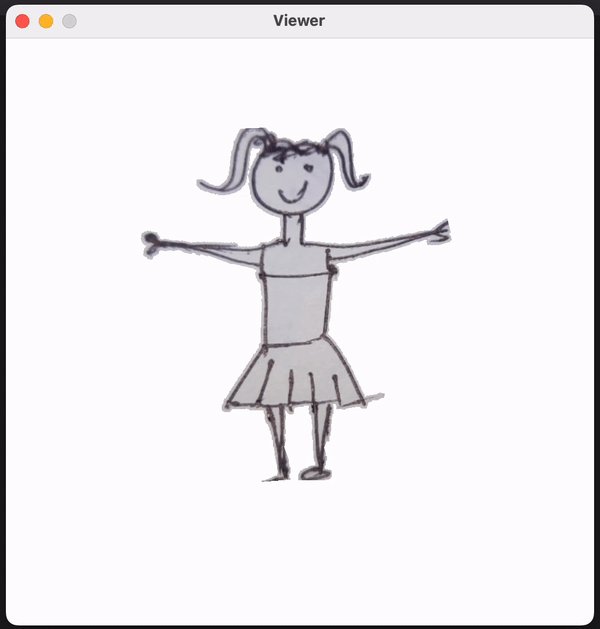
Once you've installed AnimatedDrawings, using it is as simple as importing the package and specifying a configuration file. Here's an example:
from animated_drawings import render
render.start('./examples/config/mvc/interactive_window_example.yaml')
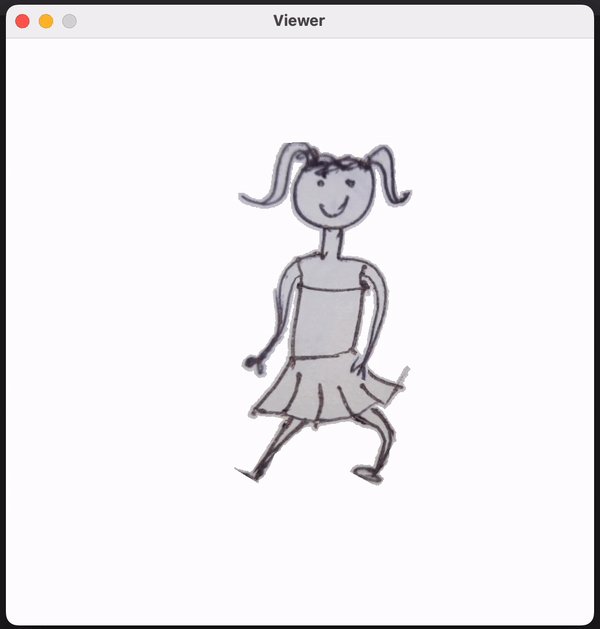
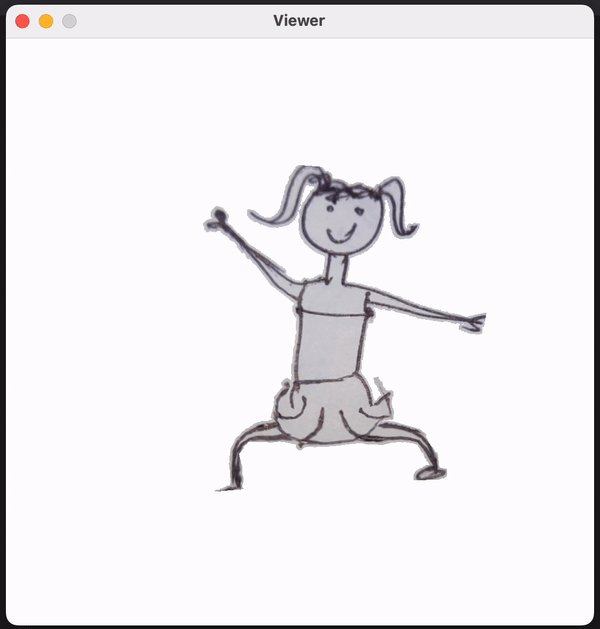
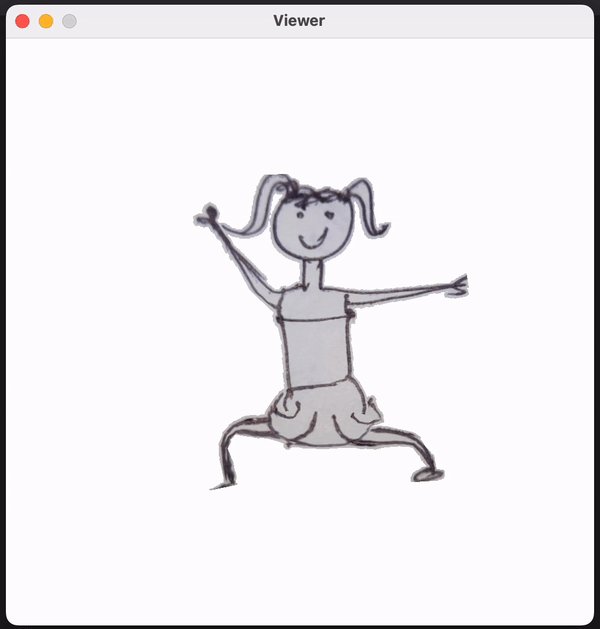
And the resulting window:

Options
By modifying the configuration files, you can switch characters, apply different motions, change output formats, and more! Here are a couple examples:
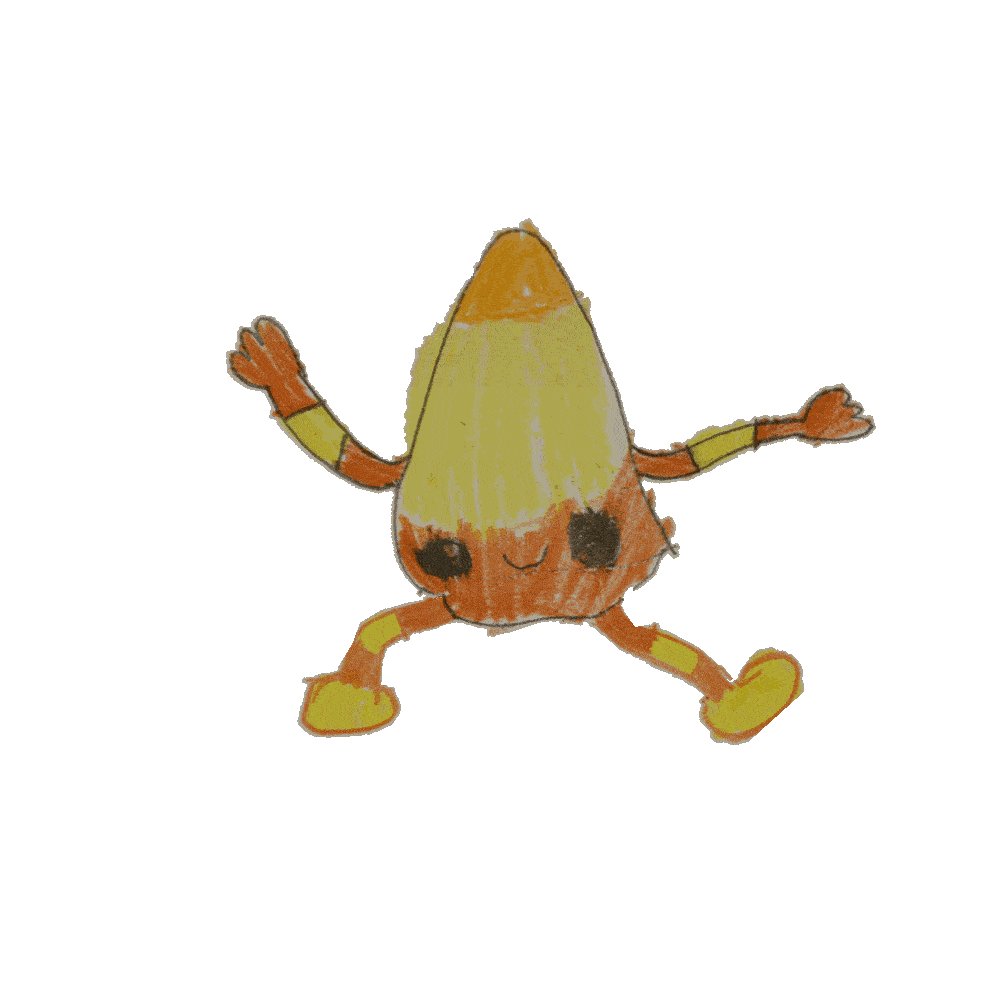
Transparent GIFs
from animated_drawings import render
render.start('./examples/config/mvc/export_gif_example.yaml')


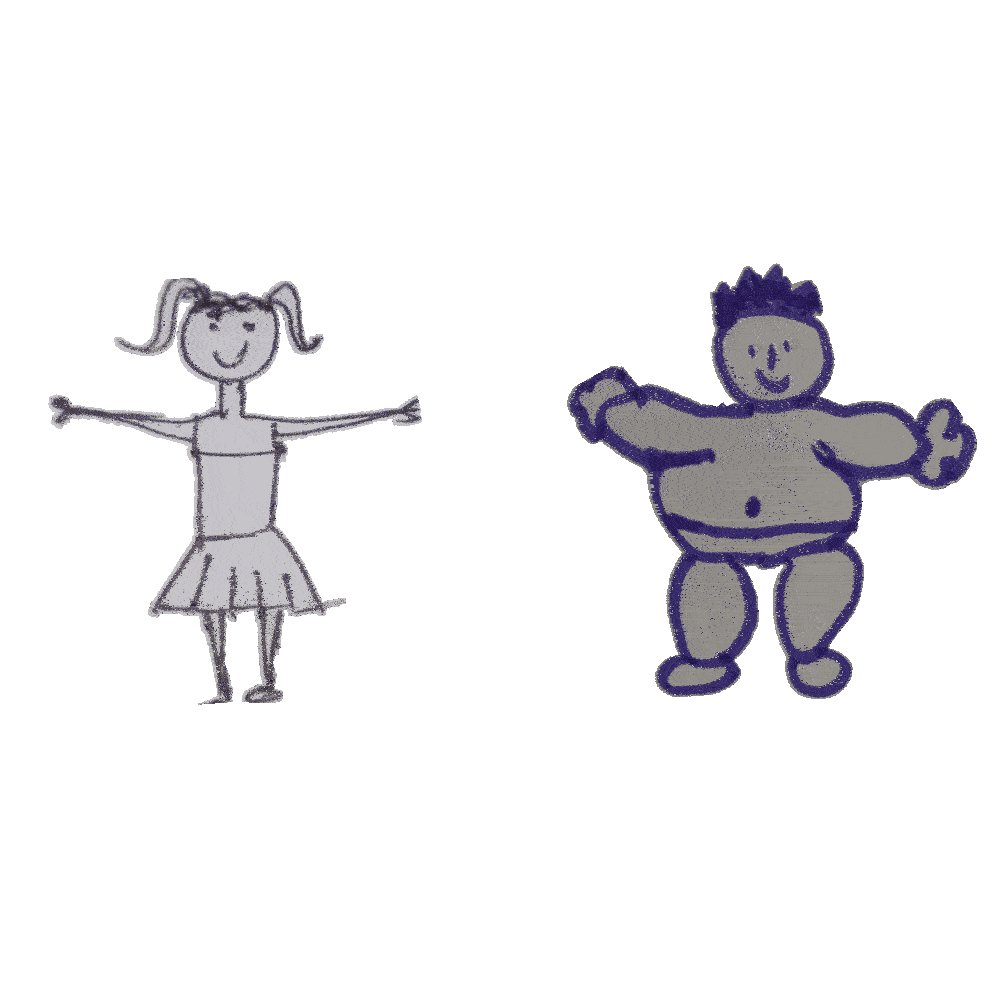
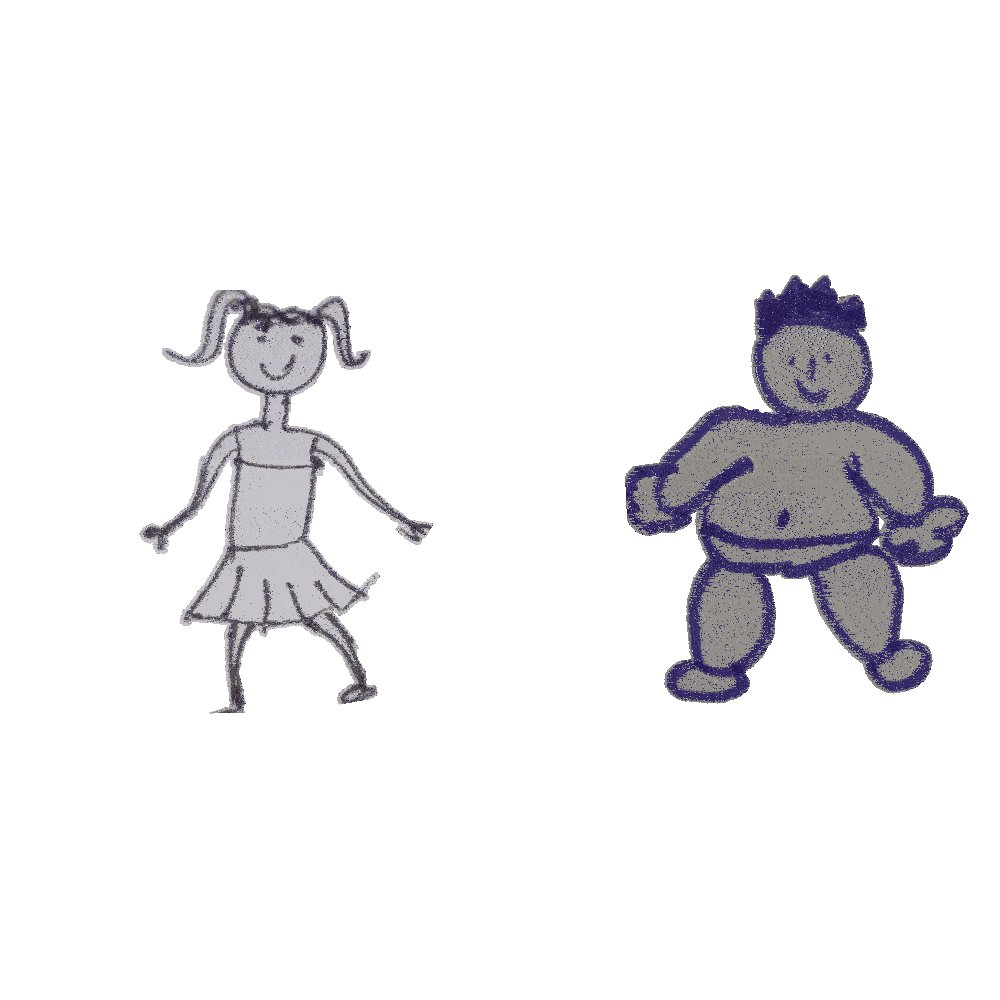
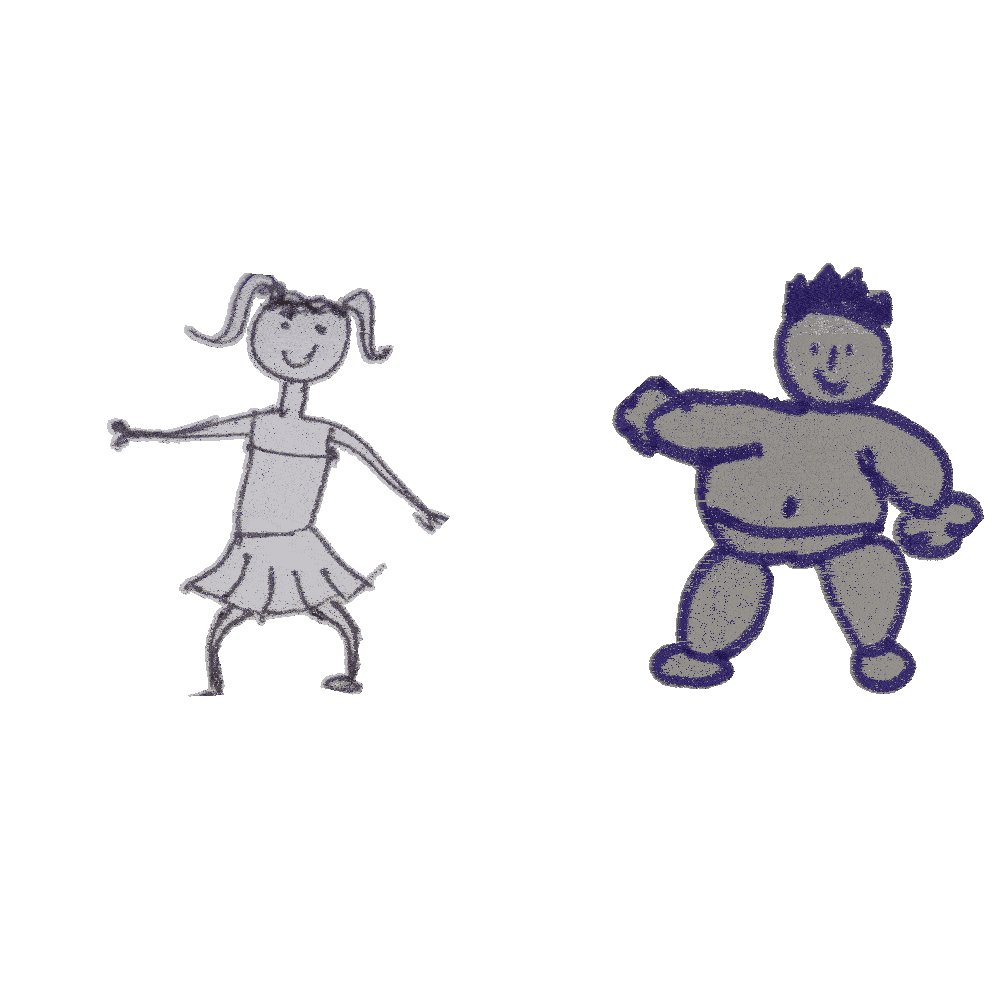
Multiple characters in a scene
from animated_drawings import render
render.start('./examples/config/mvc/multiple_characters_example.yaml')



Adding a background image
Suppose you'd like to add a background to the animation. You can do so by specifying the image path within the config. Run the following commands from a Python interpreter within the AnimatedDrawings root directory:
from animated_drawings import render
render.start('./examples/config/mvc/background_example.yaml')


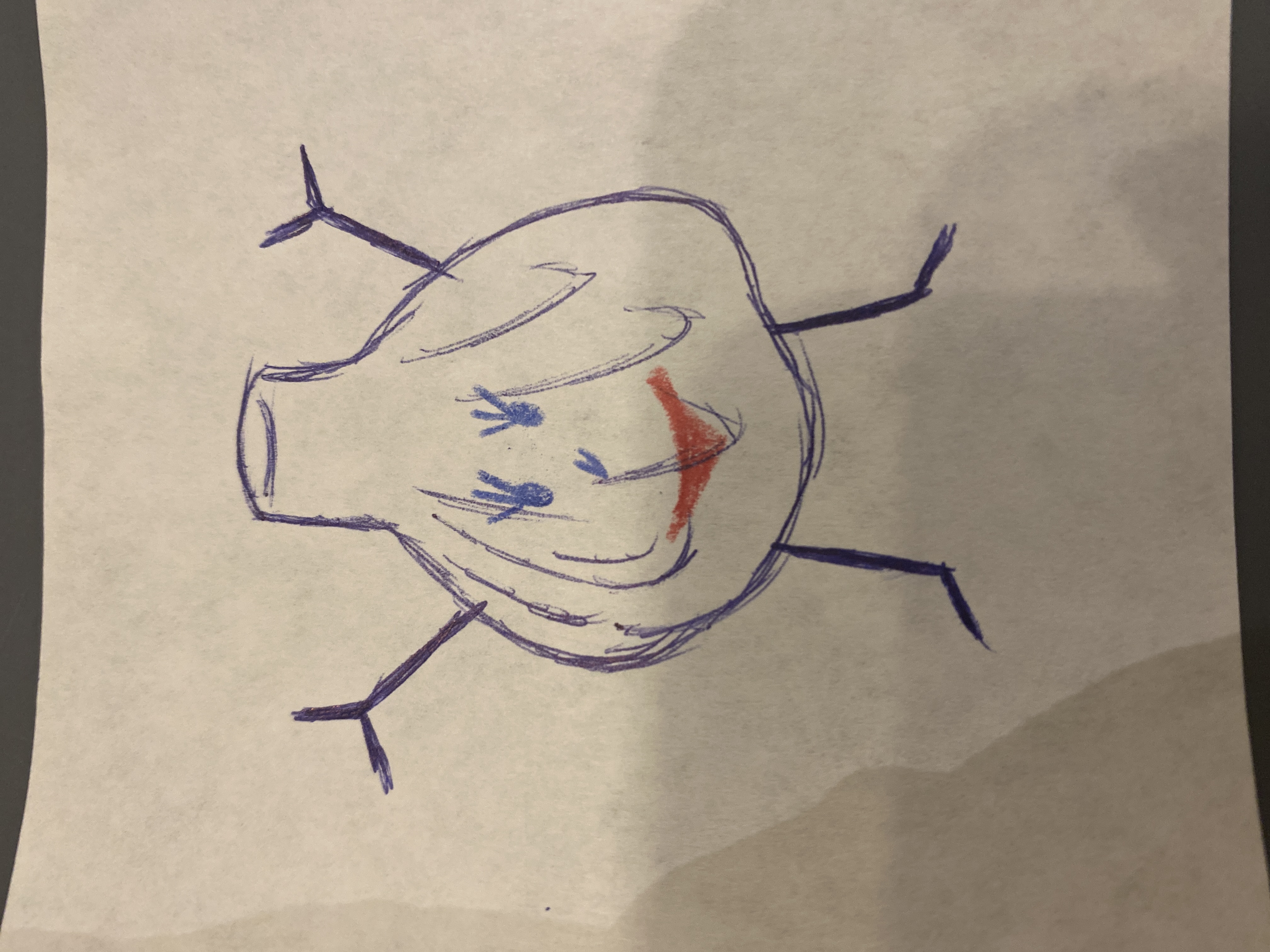
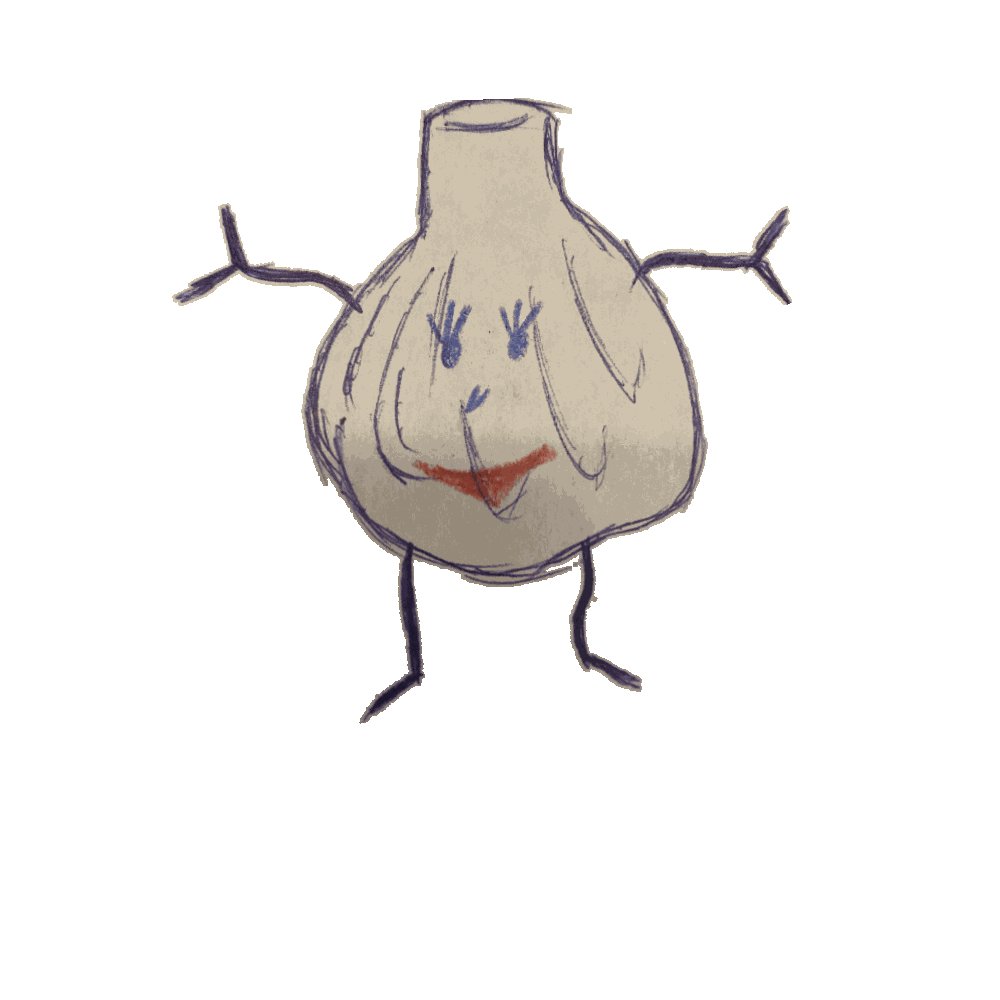
Animate Your Own Drawing
We also provide scripts and models so you can animate your own drawings with a single command:
python image_to_animation.py drawings/garlic.png garlic_out


Try It Out For Yourself
If you want to learn how to do all this and more, see the GitHub Readme :)
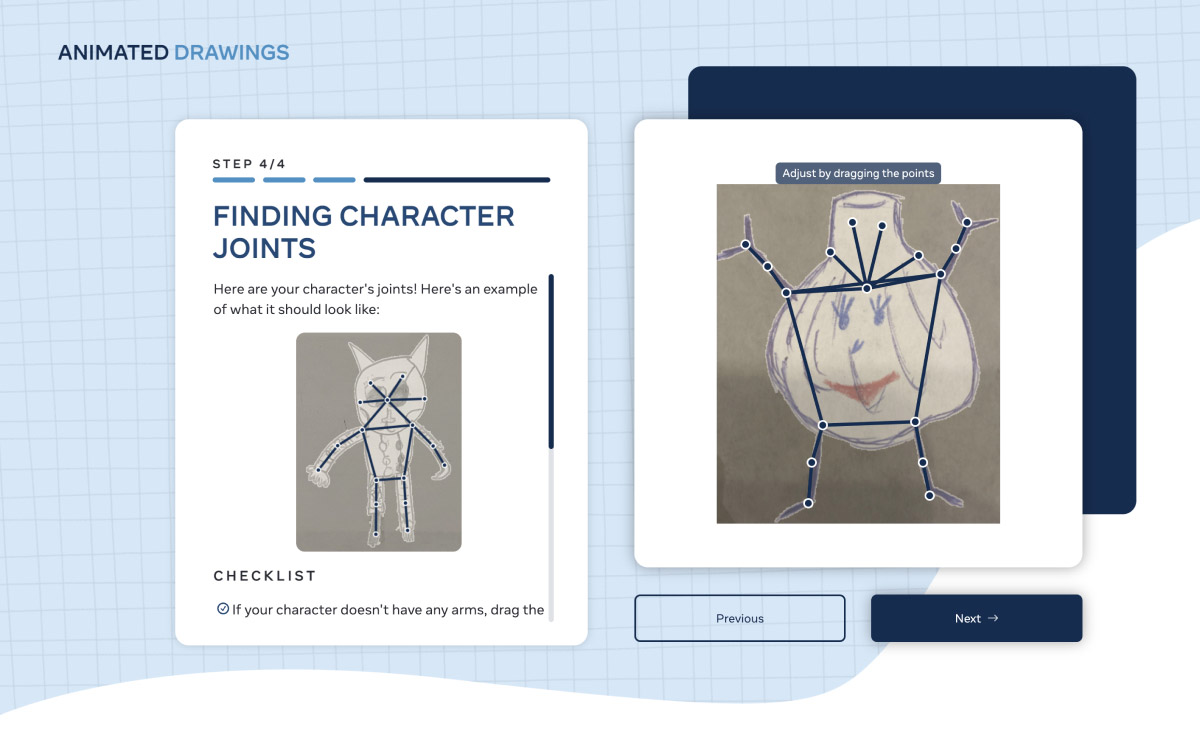
Alternatively, if you just want to quickly animate your own drawing, try out our browser-based demo, sketch.metademolab.com.

Get In Touch
If you want to contact the project author directly, you can reach me on Twitter: @hjessmith.